FLASH SALE Get the All Themes Package for only $149 View Details →
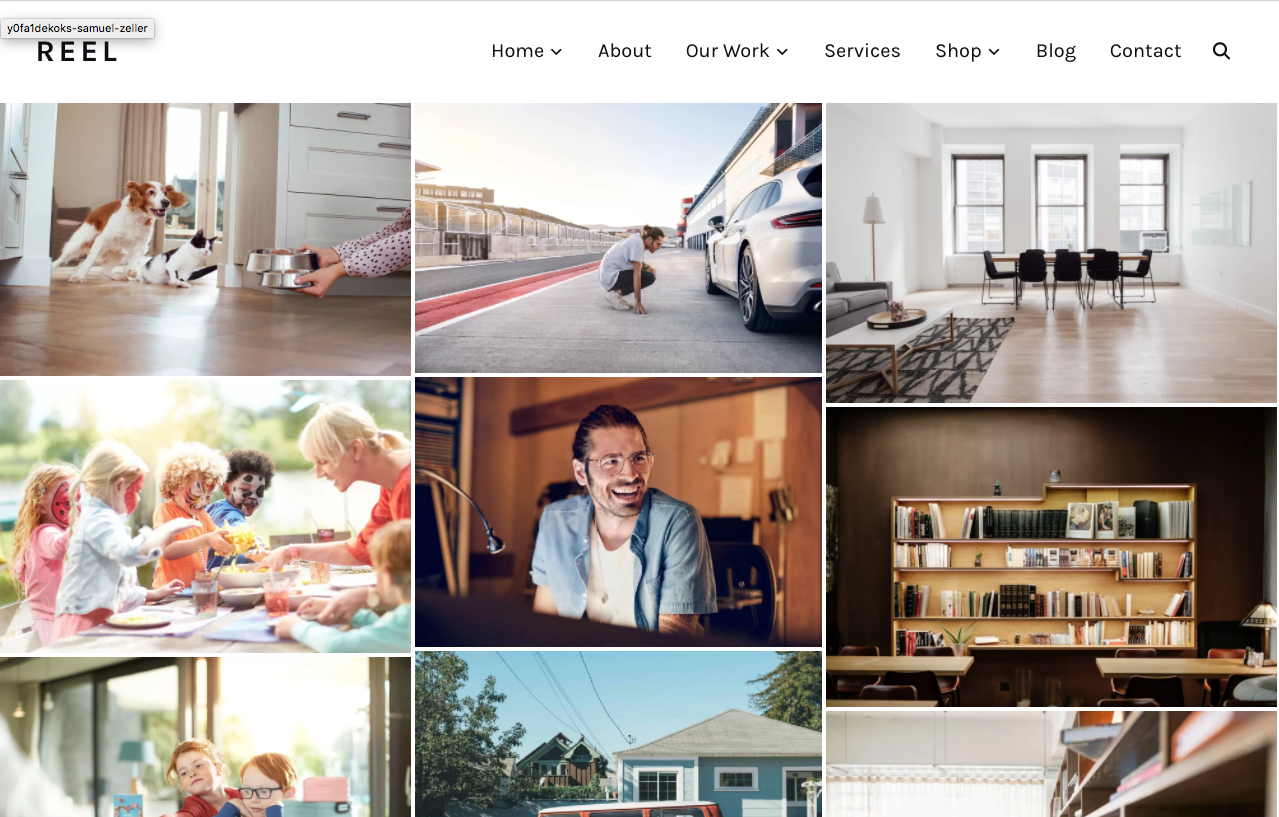
Reel includes a page templates called Full-width (Page Builder), which can be used to create quickly a page with multiple images combined in a Gallery Block, like in this example from the demo.

Creating a similar page is very easy:
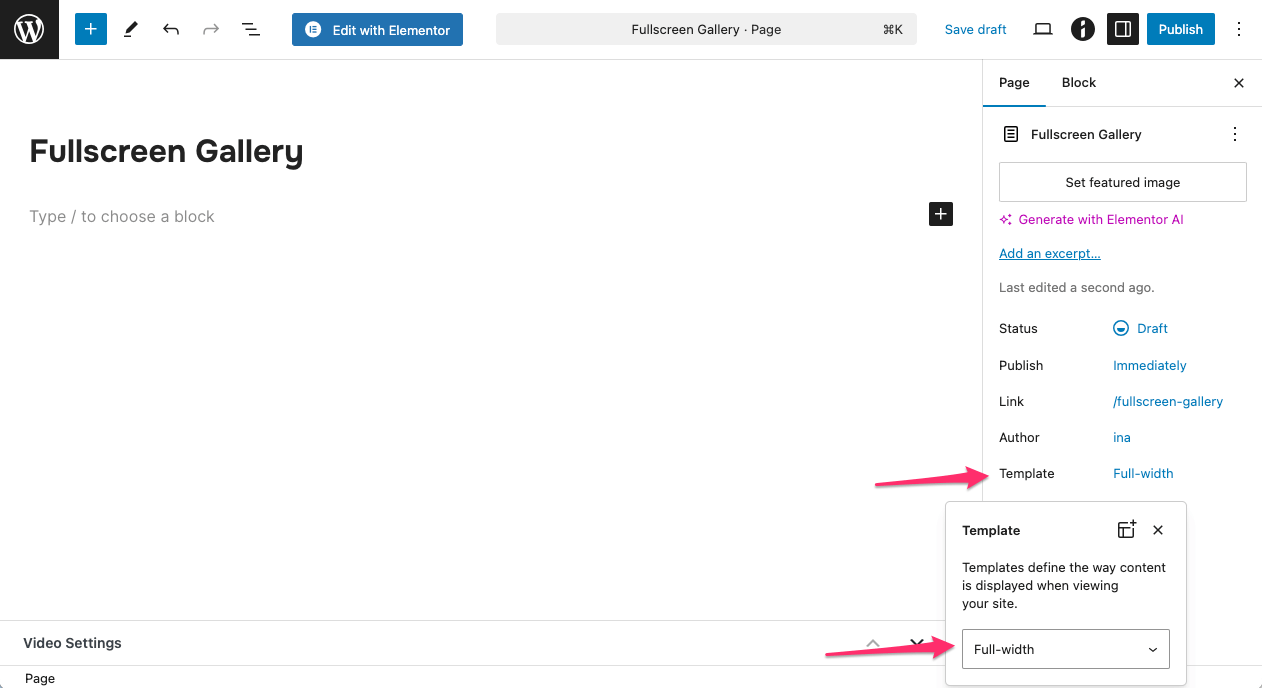
1. Create a new page in Pages → Add New and assign the with the Full-width (Page Builder) template to it.

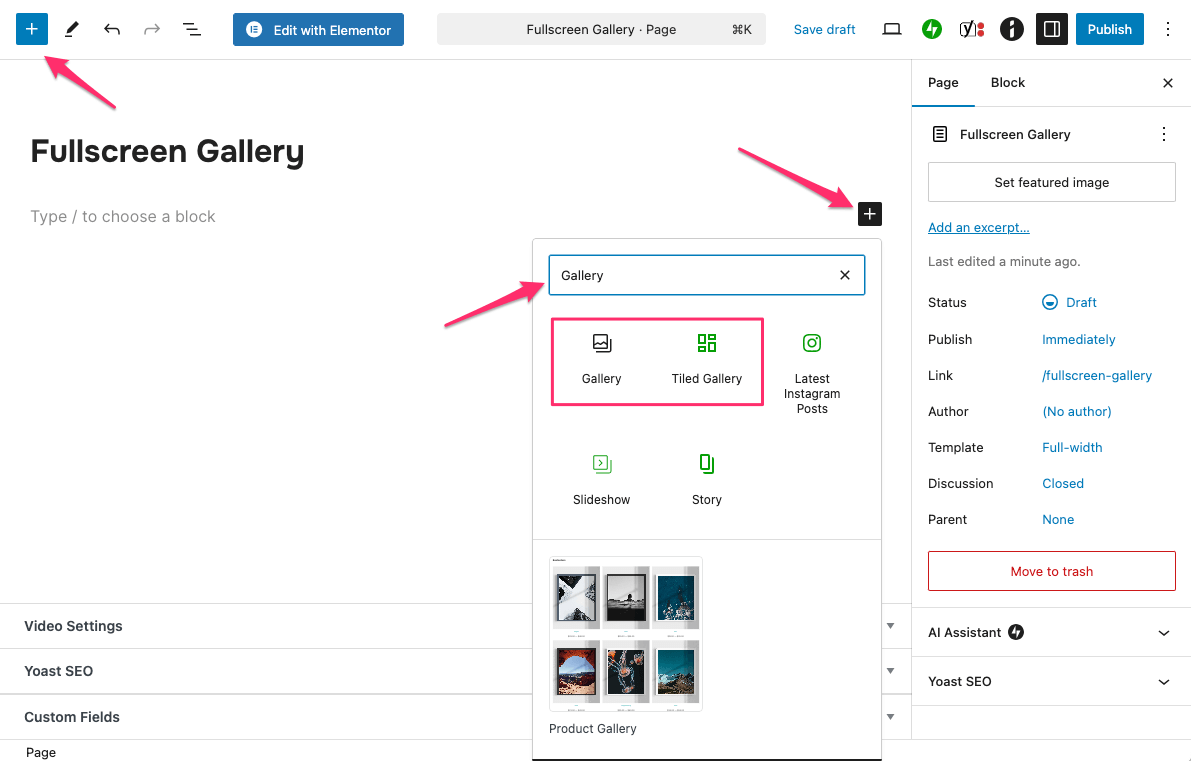
2. Add the Gallery block or Tiled Gallery block (if you’re using Jetpack) on your page.

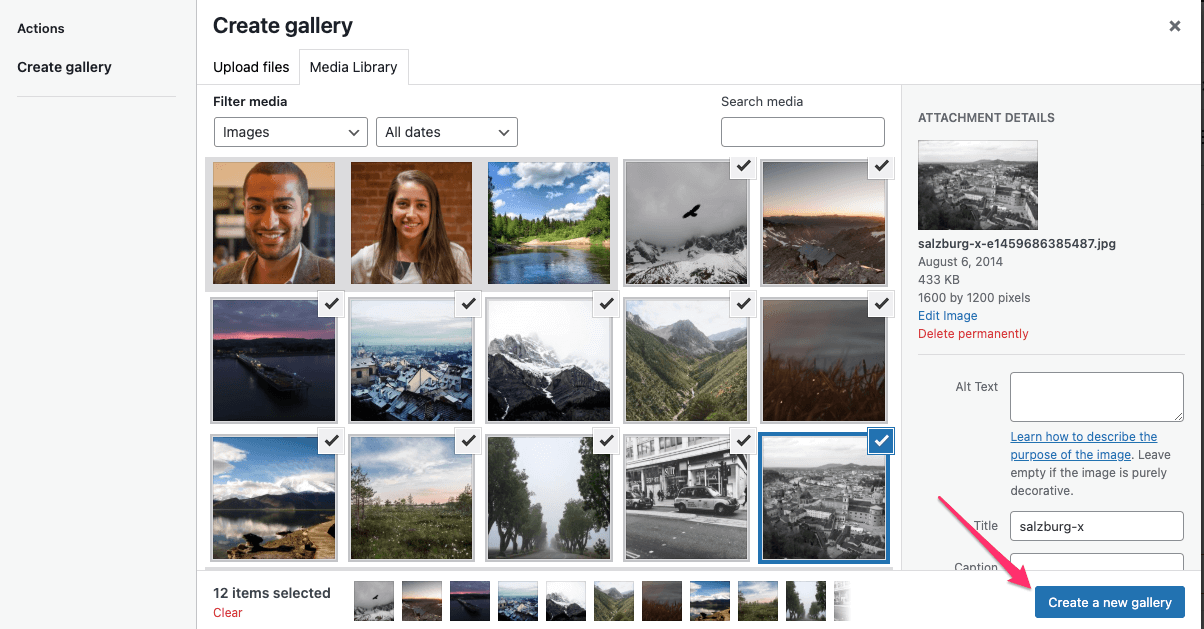
3. Click Upload to upload images or Media Library to choose from images already uploaded in your library.
4. Once you’ve selected all the images you want to display in the gallery, click Create a new gallery. Then, add captions to the images (optional) or reorder the images and click Insert gallery.

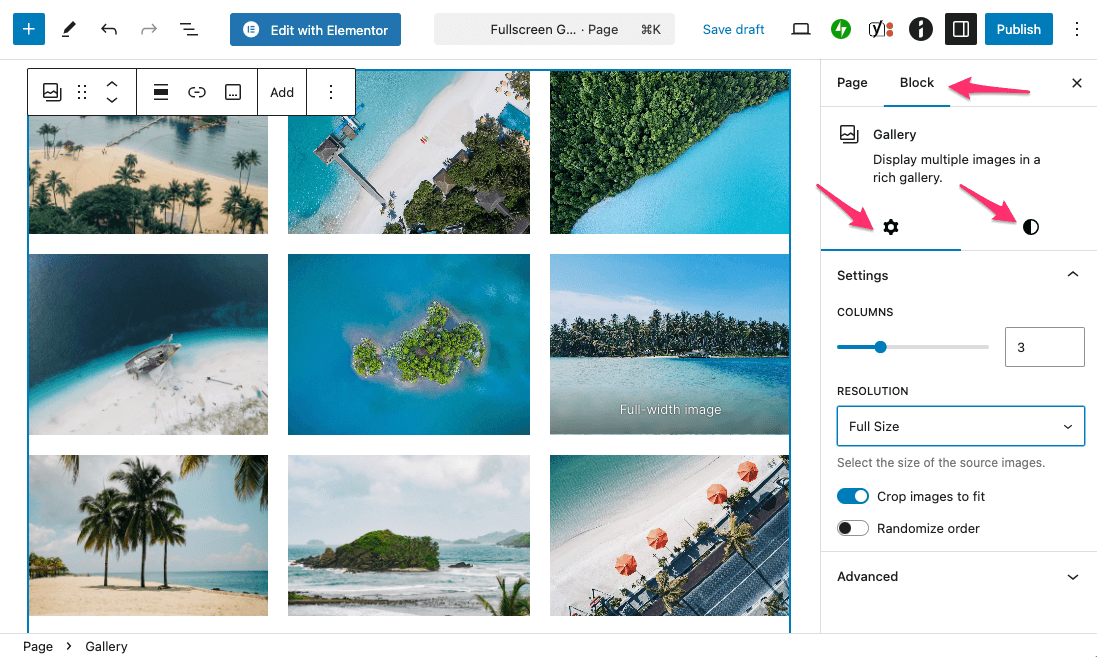
5. If you use the simple Gallery block, you can adjust its settings in the right editor sidebar in the Settings and Style tabs.

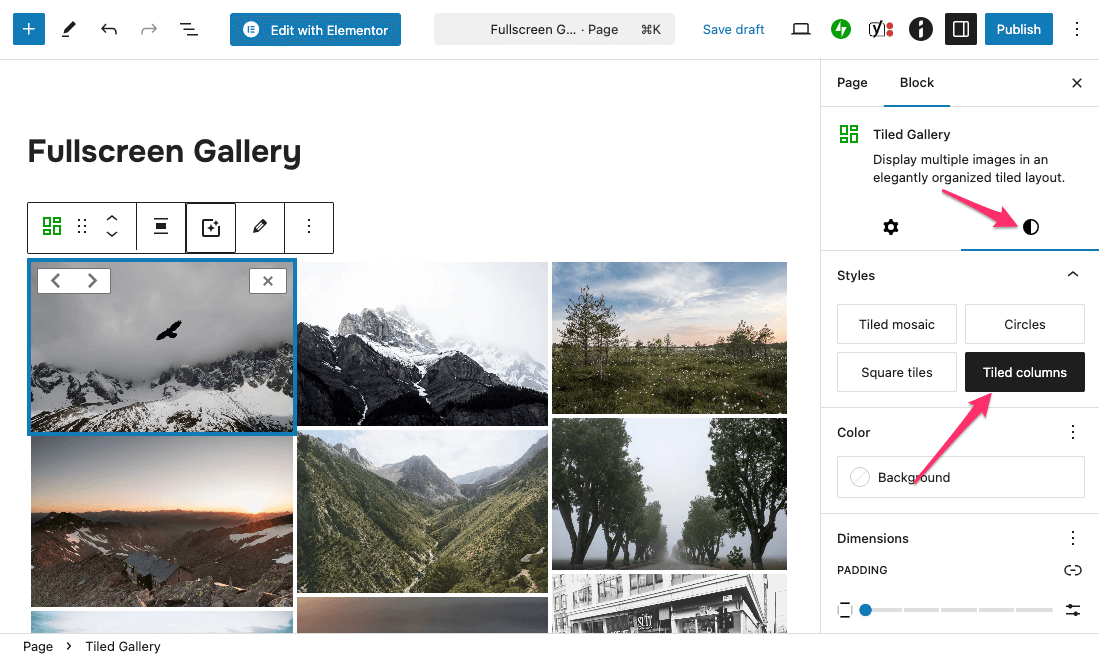
6. If you used the Tiled Gallery block, you can adjust its settings in the right editor sidebar in the Settings and Style tabs.

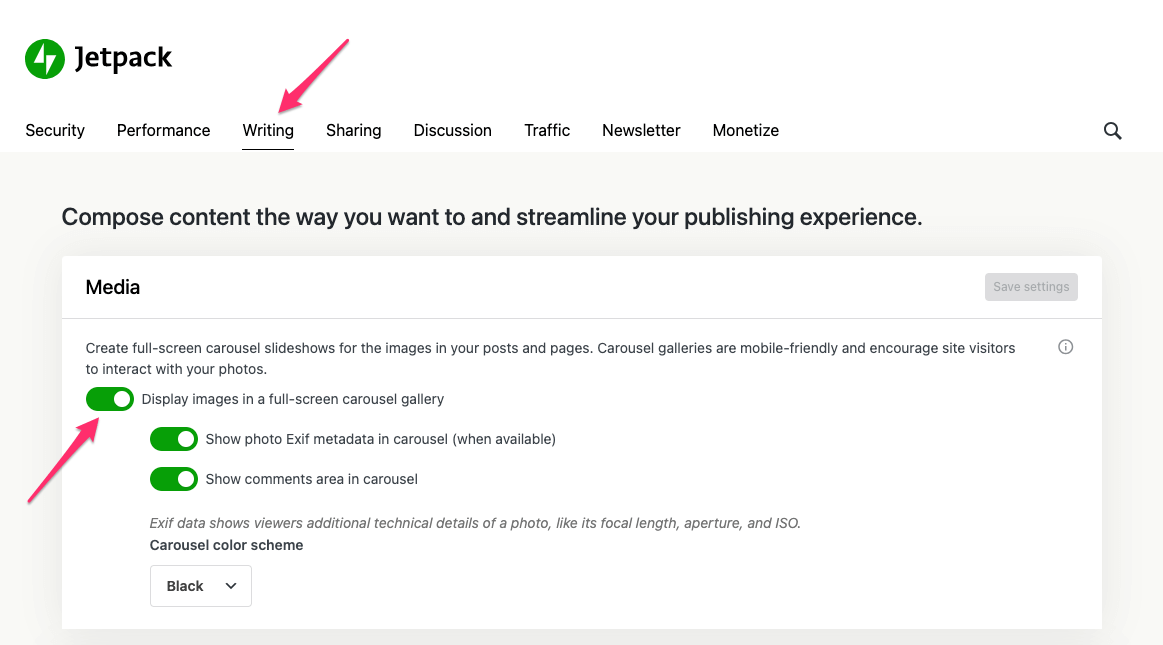
Note: To use the Tiled Gallery block, you need to install and activate the Jetpack plugin and enable the Carousel module to display the images in a functional lightbox when clicked.

7. Click Publish or Save to apply the changes on the front end of your website.