FLASH SALE Get the All Themes Package for only $149 View Details →

In Reel, you can create a portfolio page using:
💡 Before creating a portfolio page or section, it’s recommended to populate the Portfolio section with portfolio items. See more: Adding Portfolio Posts
1. Install and activate the Elementor and WPZOOM Addons for Elementor plugins in Plugins → Add New. Skip this step if the plugins are already installed.
2. Create a new page in Pages → Add New.
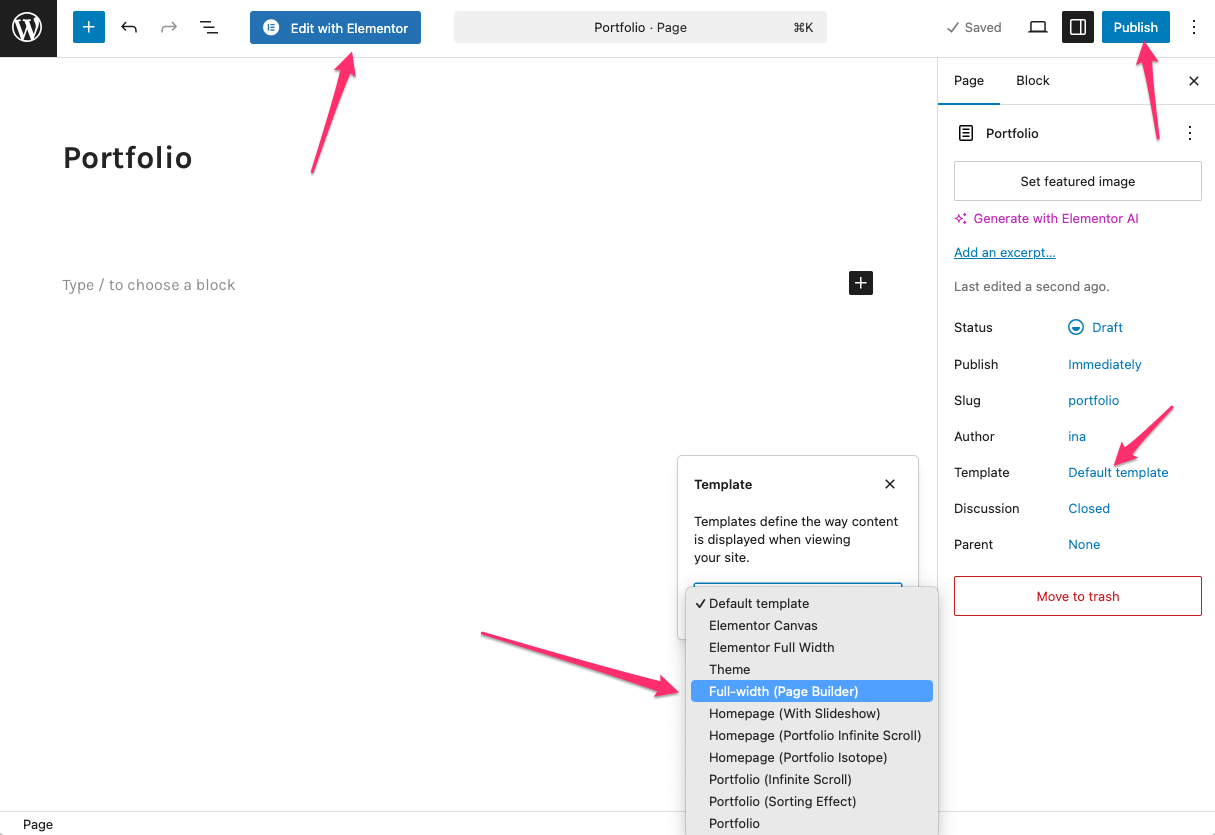
3. Add a page title and in the Page Attributes → Template section, choose the Full-width (Page Builder) page template.
4. Click Publish, then Edit with Elementor.

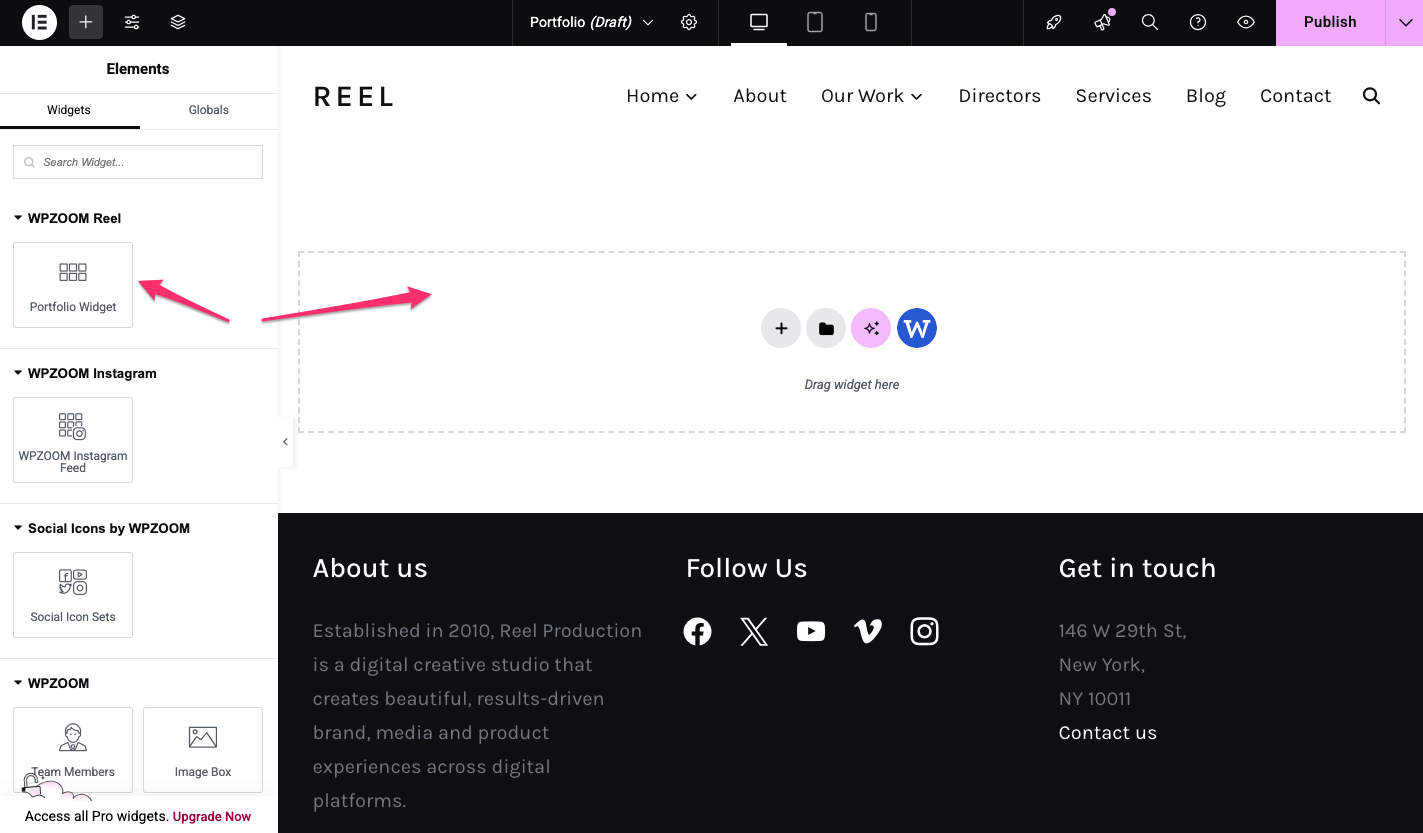
5. Inside Elementor, find the Portfolio Widget widget in the Elements panel.
6. Drag & drop the widget onto the page.

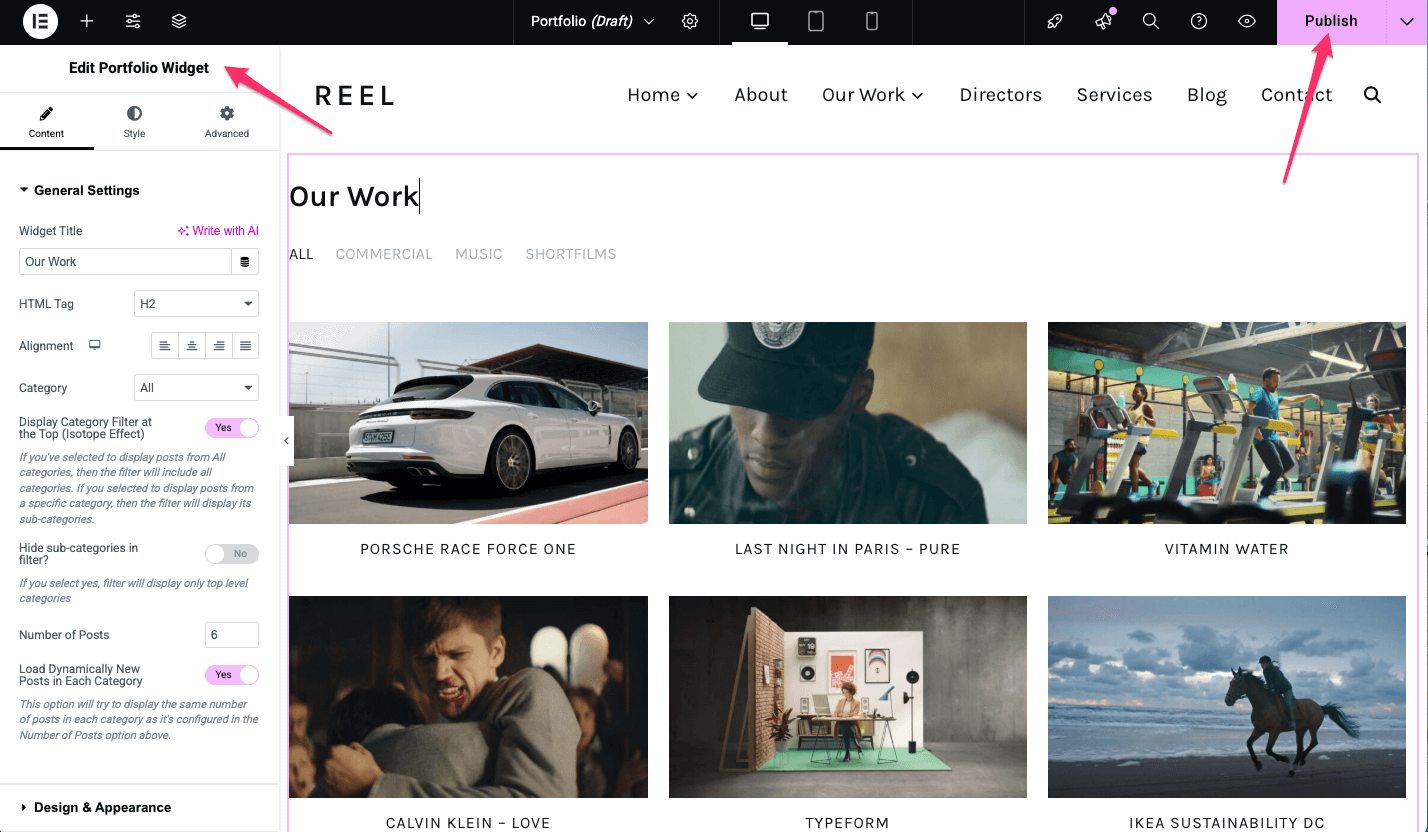
7. Click on the Portfolio Widget on the page to customize the widget options in the left sidebar (Edit Portfolio Widget).

8. Click Publish to save the changes and view the page.
💡 Best for users who want an automatically generated portfolio page without Elementor.
💡 Before creating a portfolio page or section, it’s recommended to populate the Portfolio section with portfolio items. See more: Adding Portfolio Posts
1. Create a new page in Pages → Add New, enter a title.
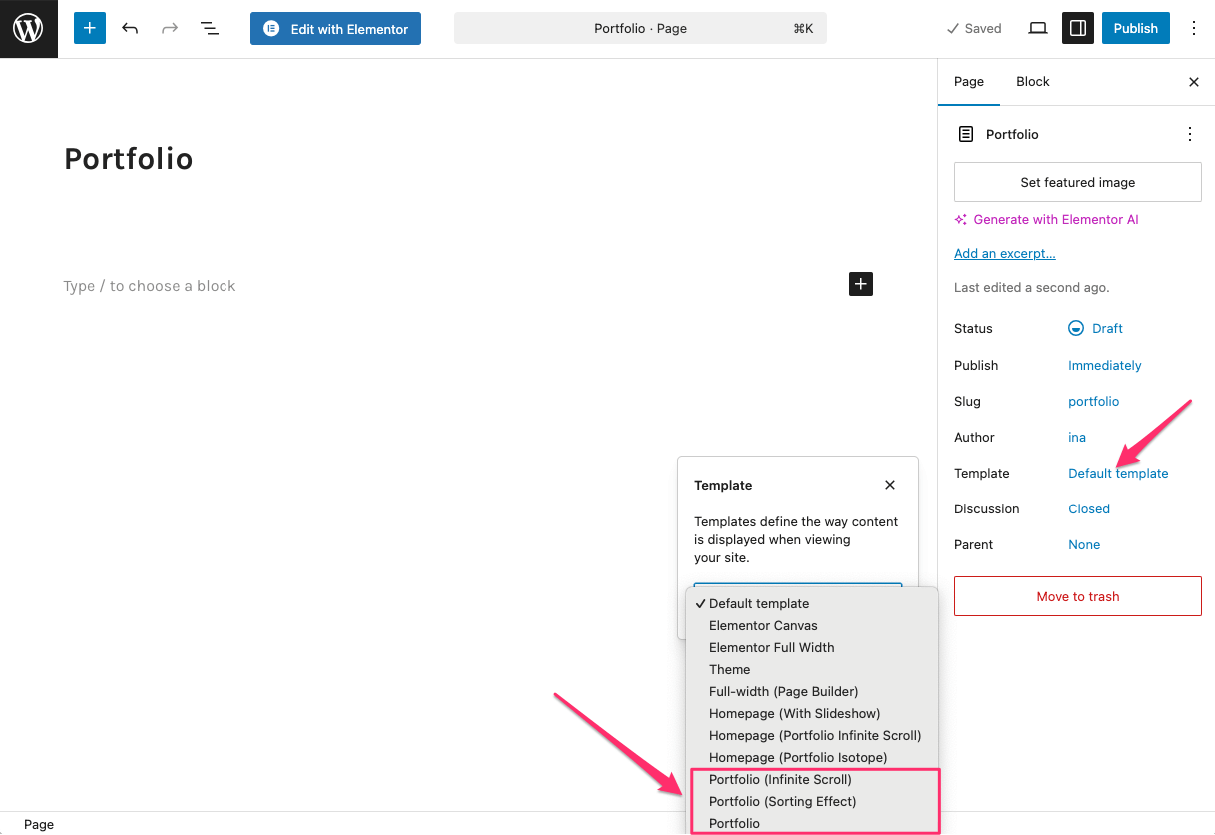
2. Under Page Attributes → Template, choose one of these templates:

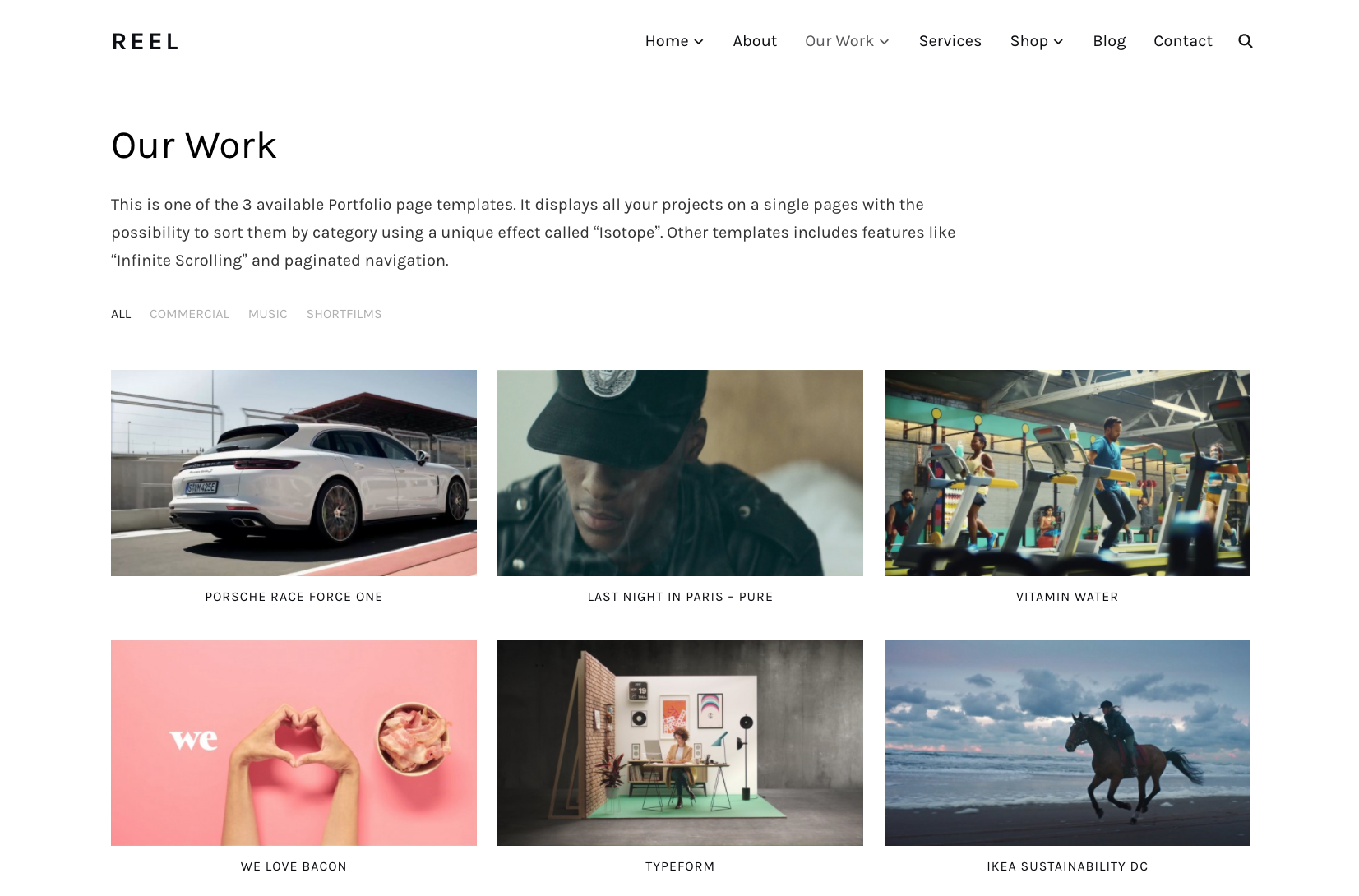
Note: Optionally, you can add a text description in the post editor that will be displayed at the top of the Portfolio page before the portfolio gallery.
3. Click Publish—this page will automatically display all portfolio items from Portfolio → Portfolio Items.
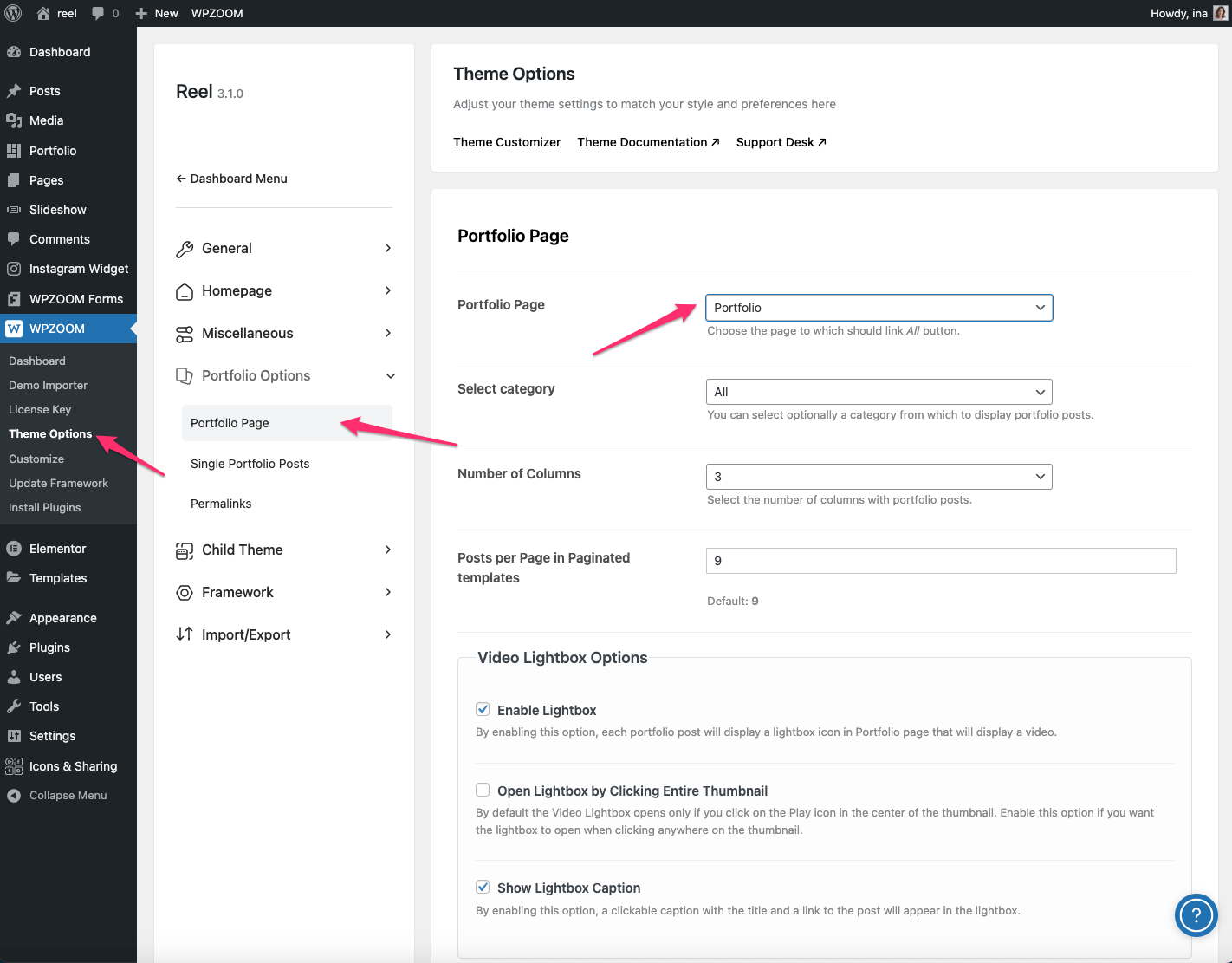
4. Set up your portfolio page via WPZOOM → Theme Options → Portfolio Options, selecting the page you created at step 3 in the Portfolio Page dropdown.