FLASH SALE Get the All Themes Package for only $149 View Details →
In some cases, you may need to add custom scripts or code snippets (such as Google Analytics, Facebook Pixel, or meta tags) to your website’s header or footer. Inspiro Premium provides a built-in option for this, but for long-term flexibility and theme independence, we recommend using a third-party plugin.
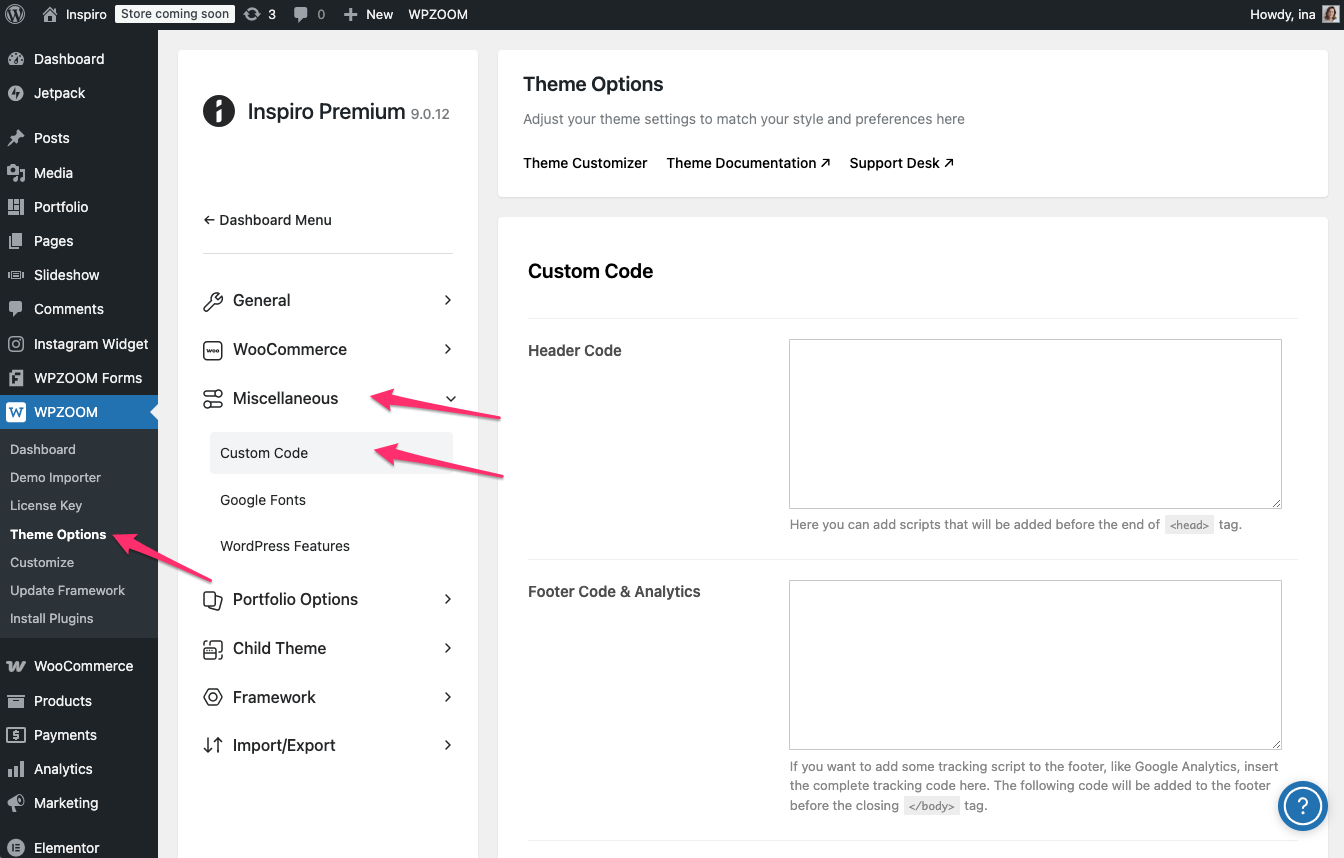
Inspiro Premium includes fields for custom code in WPZOOM → Theme Options → Miscellaneous → Custom Code

Here you’ll find two separate input fields:
This method is quick and effective, especially for scripts that only need to run while the Inspiro theme is active.
Note: If you disable or change your theme, any code added here will stop working. For this reason, we recommend using a plugin-based method for persistent tracking or functionality scripts.
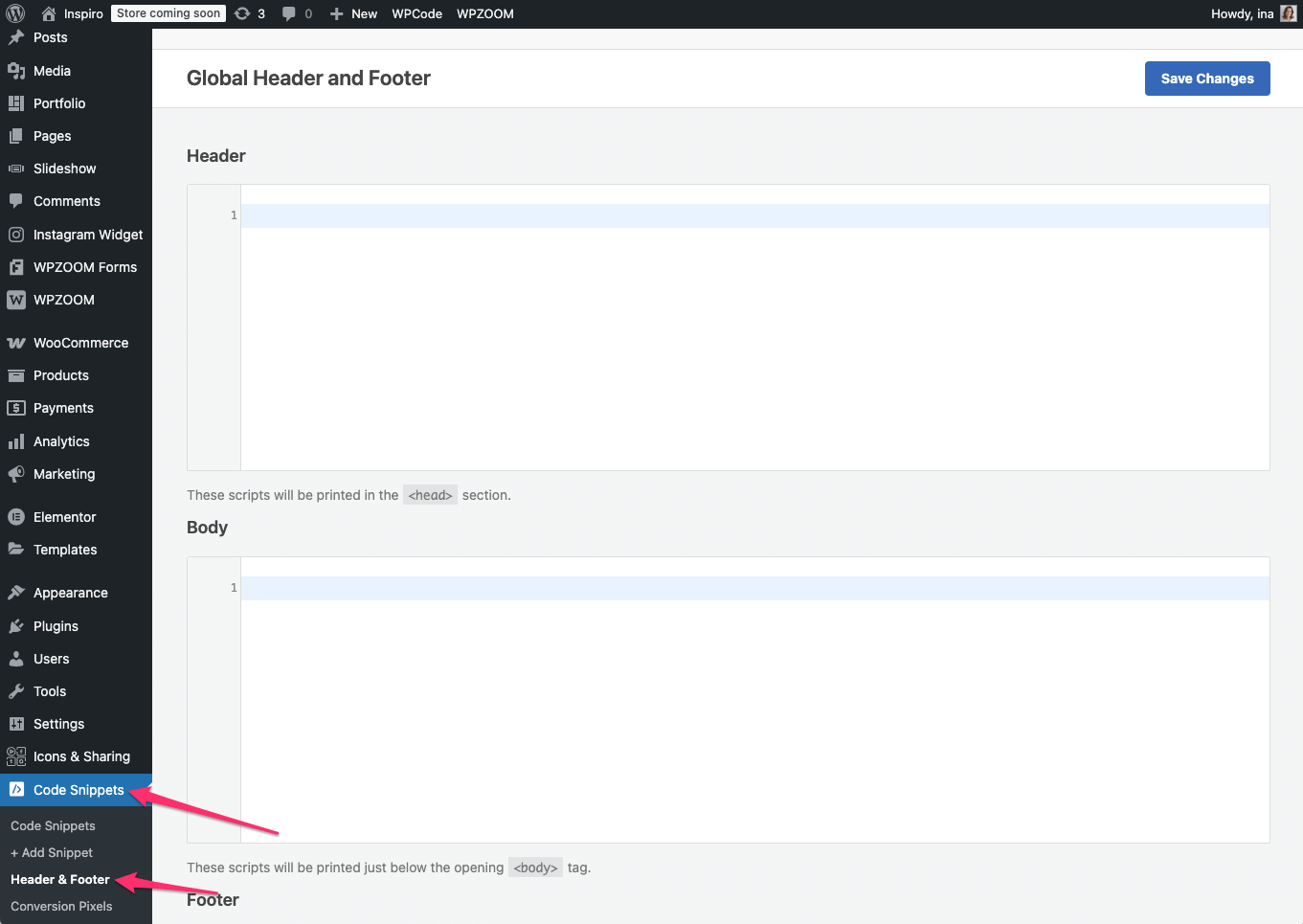
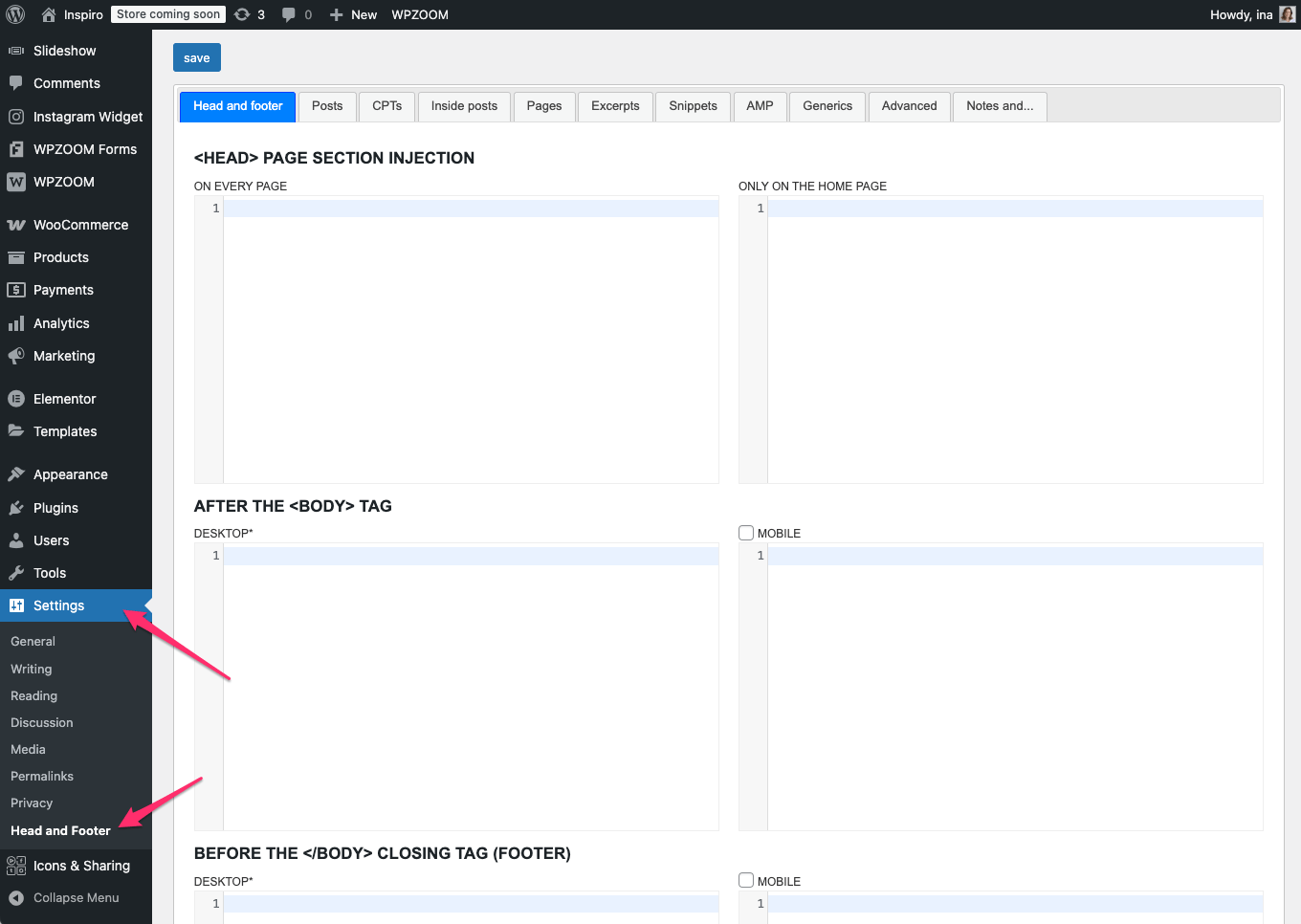
To ensure your custom code remains active even if the theme is disabled, we recommend using a dedicated plugin. Two popular options include:


These plugins allow you to safely manage tracking scripts, verification tags, and other code without relying on theme files.